jQuery lightzoom.js图片放大镜特效插件
稿源: 原创
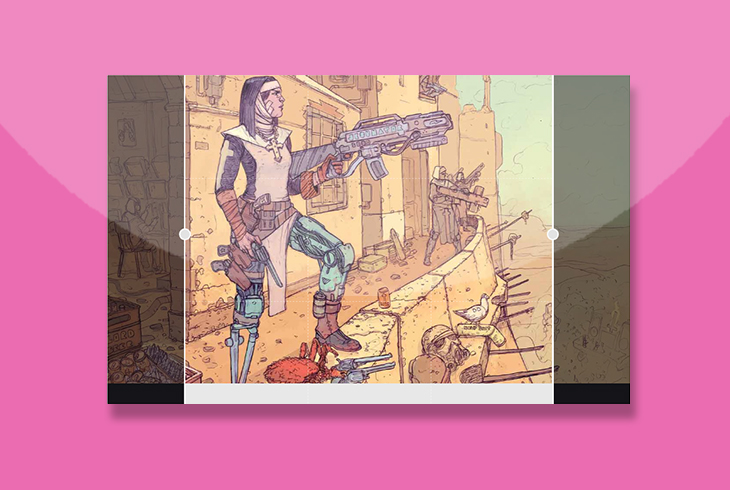
lightzoom.js是一款jQuery图片放大镜插件。lightzoom.js图片放大镜的特点是使用CSS来放大图片,这样不会去加载大图片。该图片放大镜甚至能放大gif动态图片。
使用方法
在页面引入以下jquery-1.11.0.min.js、lightzoom.js文件
<script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript"></script>
<script>window.jQuery || document.write('<script src="js/jquery-1.11.0.min.js"><\/script>')</script>
<script type="text/javascript" src="js/lightzoom.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('img.light-zoom').lightzoom({
zoomPower : 3, //Default
glassSize : 180, //Default
});
});
</script>HTML结构
<div class="htmleaf-container">
<header class="htmleaf-header">
<h1>jQuery图片放大镜插件lightzoom.js <span>Light-Zoom : jQuery Zoom Image Plugin</span></h1>
</header>
<div class="htmleaf-content">
<h3 class="center">gif图片</h3>
<img src="img/1.gif" class="light-zoom" width="200px" height="200px" alt="">
<br>
<h3 class="center">PNG图片</h3>
<img class="light-zoom" width="609px" height="297px" src="img/adobe_text_rendering.png">
</div>
</div>相关插件