jQuery CSS3图片放大镜插件
稿源: 原创
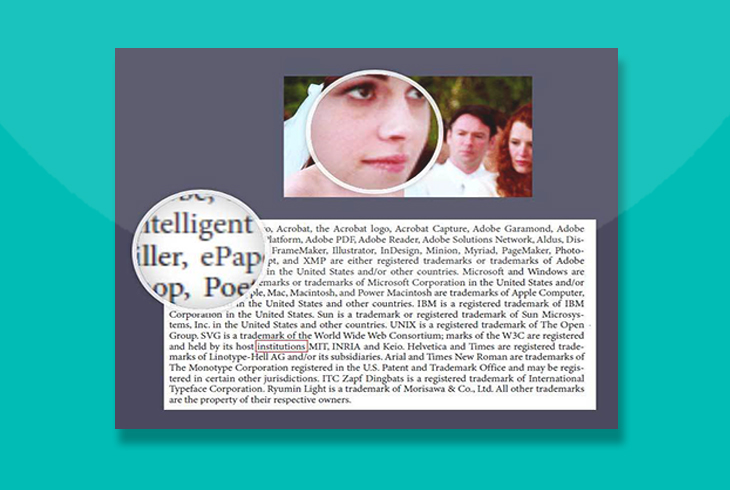
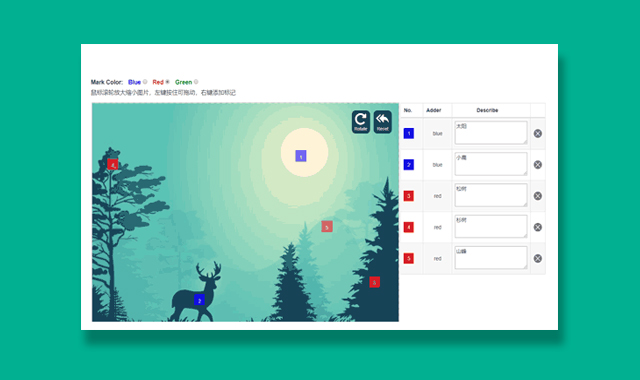
这是一款jQuery基于css3属性制作鼠标悬停图片放大镜预览查看效果代码。
使用方法
在页面引入以下jquery-1.11.0.min.js、lightzoom.js文件
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="js/lightzoom.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('img.light-zoom').lightzoom({
zoomPower : 3, //Default
glassSize : 180, //Default
});
});
</script>HTML结构
<div class="content"> <h3 class="center">gif图片</h3> <img src="img/2.gif" class="light-zoom" width="350" height="189" alt=""> <br> <h3 class="center">PNG图片</h3> <img class="light-zoom" width="609px" height="297px" src="img/adobe_text_rendering.png"> </div>
相关插件