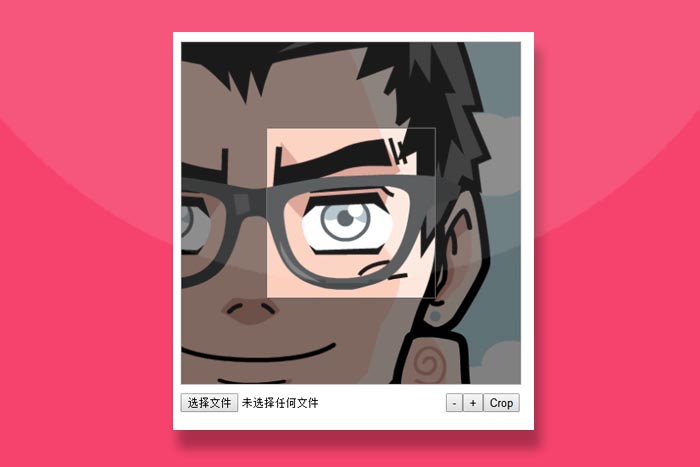
html5头像上传拖动图片头像截图效果
稿源: 互联网
一款html5头像上传拖动图片头像截图特效插件。
使用方法
在页面引入jquery-1.11.1.min.js、cropbox.js文件
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="js/cropbox.js"></script>
HTML结构
<div class="container">
<div class="imageBox">
<div class="thumbBox"></div>
<div class="spinner" style="display: none">Loading...</div>
</div>
<div class="action">
<input type="file" id="file" style="float:left; width: 250px">
<input type="button" id="btnCrop" value="Crop" style="float: right">
<input type="button" id="btnZoomIn" value="+" style="float: right">
<input type="button" id="btnZoomOut" value="-" style="float: right">
</div>
<div class="cropped"></div>
</div>相关插件