html5手机触屏滑动图片叠加轮播切换特效代码
稿源: 互联网
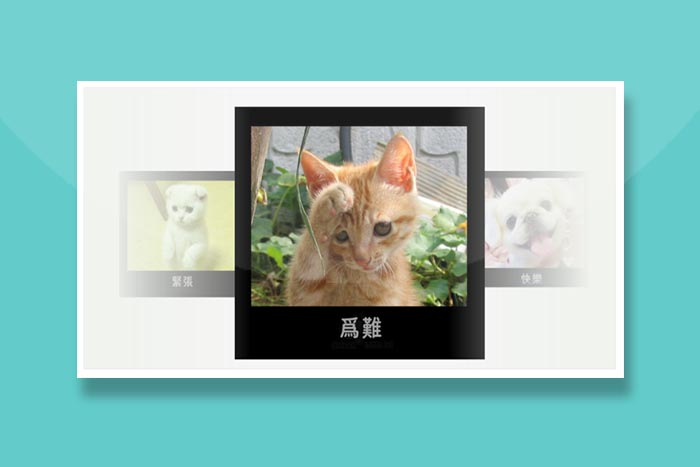
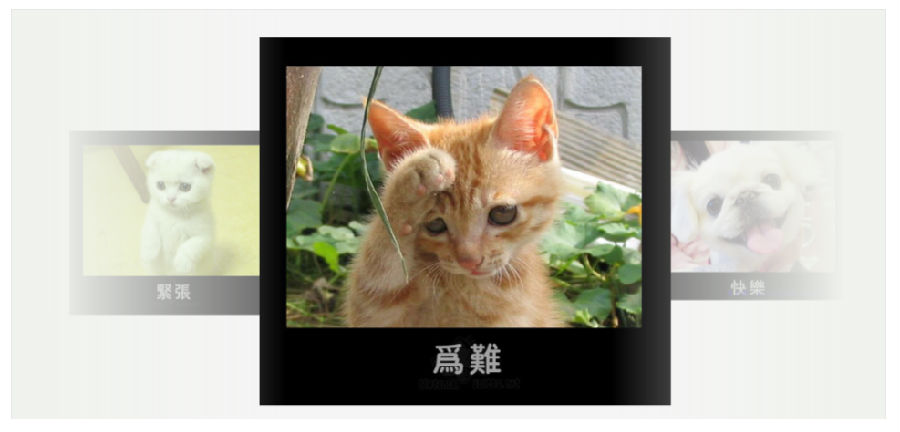
一款html5手机触屏滑动图片叠加轮播切换特效代码,可以在手机端实现自动滑动效果。
使用方法
在页面引入jquery-1.11.2.min.js、jquery.sky.carousel-1.0.2.min.js文件
<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script> <script type="text/javascript" src="js/jquery.sky.carousel-1.0.2.min.js"></script>
$(function () {
skyCarousel = $('#character-slider').carousel({
itemWidth: 528,
itemHeight: 512,
enableMouseWheel: false,
gradientOverlayVisible: true,
gradientOverlayColor: '#F0F3EE',
gradientOverlaySize: 300,
distance: 30,
selectedItemDistance: 80,
selectByClick: true,
selectedItemZoomFactor: 0.8,
unselectedItemZoomFactor: 0.4,
navigationButtonsVisible: false,
showPreloader: false,
autoSlideshow: true
})
});
相关插件