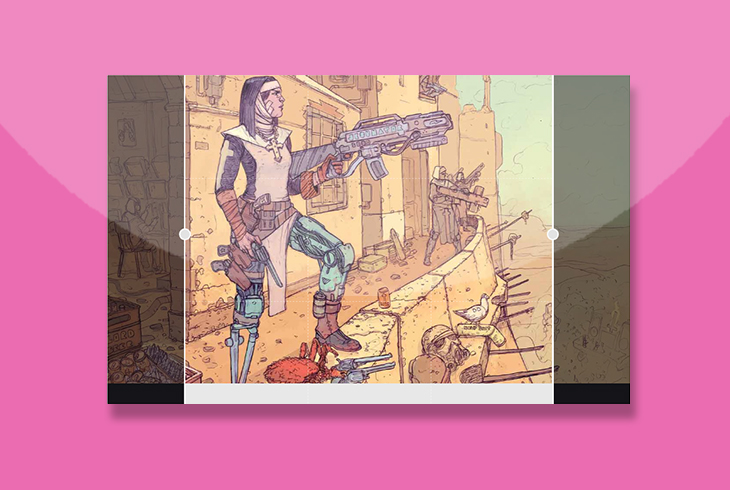
Watch3D.js实现360度全景图插件
本插件是一个简单的360度全景展示插件。通过css3来实现360度全景展示,相比webgl可以更简单的添加元素来完成一些交互,使用更简单。
调用方法
标准的插件调用方法,支持AMD和CMD接口调用。
var w3d = new watch3D( opts );
参数:
wrapper:[String|HTMLNode] (必填) 插件容器, 请不要挂载到"body"节点下面
auto:[Boolean] (选填,默认为true) 是否让插件自动完成后续生成,如果填false,则需要初始化后手动调用 “loadResources”函数
autoplay:[Boolean] (选填,默认为false) 是否自动播放
num:[Number] (必填,默认为18) 图片被分割的区块数量
reverse:[Boolean] (选填,默认为true) 是否反向镜头
resource:[String|Array] (必填) 需要进行全景处理的整张全景图或用来进行拼接的图片集合,如果值为数组时,请保证数组的长度与num参数值相等。
width:[Number] (必填) 全景图片缩放后的总宽度,如:目标图片尺寸为 2500 * 1250,放大一倍后为 5000 * 2500 ,这里width需要填5000,
面的height填2500
height:[Number] (必填) 全景图片缩放后的总高度
tips:[Object] (选填) 插入到对应区块的tip,用来完成一些处于全景图内部的交互。数据格式如下:
tips: {
0: {
//styles,同css的写法一致
styles: {
"height": "100px",
"width": "100px",
"background-color": "#6cf",
"text-align": "center",
"margin-right": "10px",
"color": "#fff",
"cursor": "pointer"
},
//tip的文本内容
content: "风景1",
//点击事件触发时的函数处理
callback: function(e) {
w3d.pause();
w3d.changeData({
num: 10,
resource: "sources/4.jpg"
}, true);
}
}
}
//tips内部的key值需要是区块的id,一般范围在0~num-1,按顺序对应相应的区块。maxY:[Number] (选填,默认为15) 图片仰俯角最大角度
start:[Function] (选填) 触摸事件开始时调用,传入触点坐标
move:[Function] (选填) 触摸事件滑动时调用,传入触点坐标
end:[Function] (选填) 触摸事件结束时调用,传入触点坐标
loadstart:[Function] (选填) 图片资源加载前调用
loading:[Function] (选填) 图片资源加载时调用,传入一个资源对象
loadend:[Function] (选填) 图片资源加载完成后调用,传入一个资源对象