CSS3二级下拉菜单代码可定义内容布局
稿源: 未知
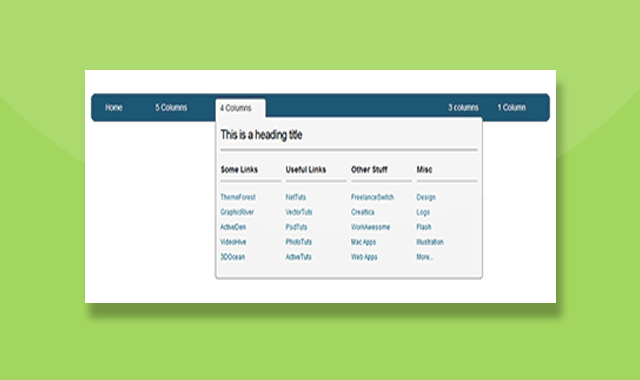
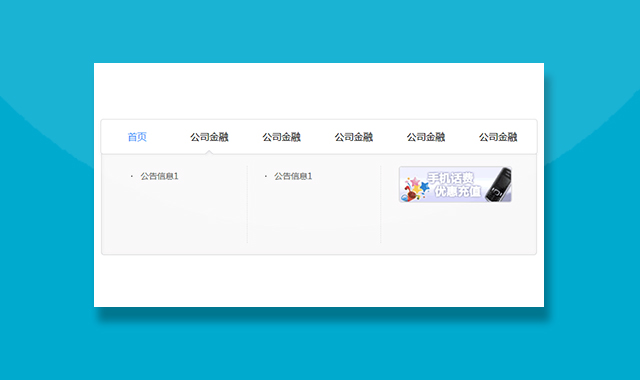
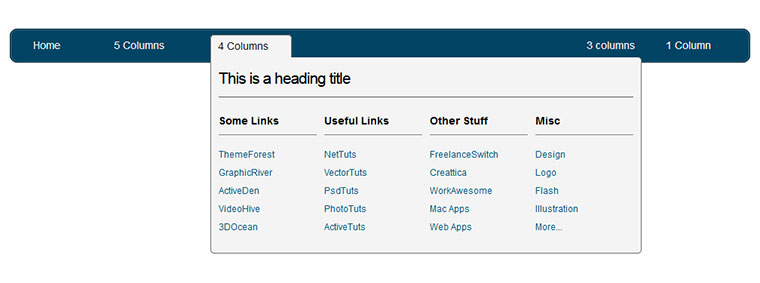
这是一款可自定义内容布局的CSS3二级下拉菜单代码,代码简洁而又强大实用的,导航下拉菜单内容可以自定义,可以是简单的多列,也可以是复杂的图文排版。
使用方法
在页面引入以下style.css样式文件
<link rel="stylesheet" href="css/style.css">
Html结构
在页面head部分引入html代码
<li><a href="#" class="drop">Home</a><!-- Begin Home Item -->
<div class="dropdown_2columns"><!-- Begin 2 columns container -->
<div class="col_2">
<h2>Welcome !</h2>
</div>
<div class="col_2">
<p>Hi and welcome here ! This is a showcase of the possibilities of this awesome Mega Drop Down Menu.</p>
<p>This item comes with a large range of prepared typographic stylings such as headings, lists, etc.</p>
</div>
<div class="col_2">
<h2>Cross Browser Support</h2>
</div>
<div class="col_1">
<img src="img/browsers.png" width="125" height="48" alt="" />
</div>
<div class="col_1">
<p>This mega menu has been tested in all major browsers.</p>
</div>
</div><!-- End 2 columns container -->
</li><!-- End Home Item -->
相关插件