jquery文字列表内容展开收起切换代码
稿源: 原创
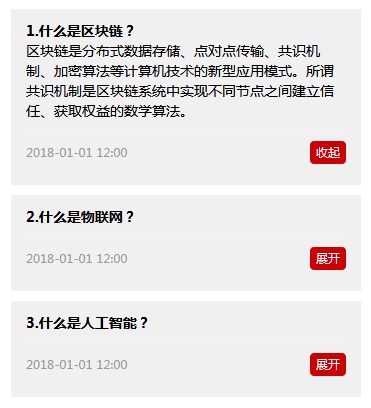
这是一款jQuery实现文字列表内容展开收起。默认情况下,每行只显示标题,点击“展开”时,所有内容全显示,“展开”按钮变为“收起”按钮;否则,点击“收起”又变为“展开”,同时只显示标题。
使用方法
在页面引入以下jquery.min.js文件
<script src="js/jquery.min.js"></script>
<script>
$(function(){
$(".biji-content").hide();
//按钮点击事件
$("button").click(function(){
var txts = $(this).parents("li");
if ($(this).text() == "展开"){
$(this).text("收起");
txts.find(".biji-tit").hide();
txts.find(".biji-content").show();
}else{
$(this).text("展开");
txts.find(".biji-tit").show();
txts.find(".biji-content").hide();
}
})
});
</script>
相关插件