jQuery+CSS3淡入淡出多级下拉菜单代码
稿源: 互联网
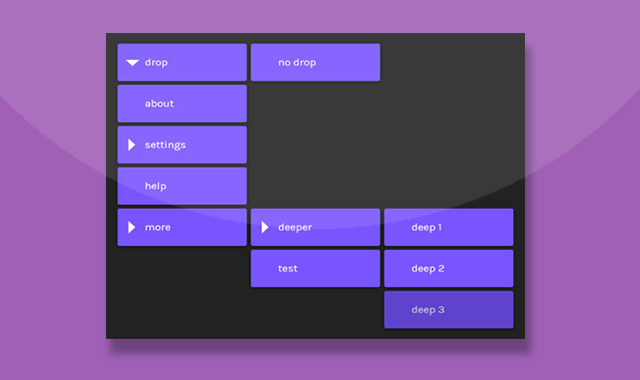
这是一款扁平按钮风格的jQuery+CSS3淡入淡出多级下拉菜单代码,特别之处在于每个菜单项都以按钮的形式展现,弹出下拉菜单项时,菜单项将会以淡入的动画方式显示,下拉菜单在隐藏时,菜单项又会以淡出的动画方式消失。
使用方法
在页面引入以下index.js文件
<script src="js/index.js"></script>
Html结构
在页面引入以下style.css样式文件
<link rel="stylesheet" href="css/style.css">
<nav>
<menu>
<menuitem id="demo1">
<a>drop</a>
<menu>
<menuitem><a>about</a></menuitem>
<menuitem>
<a>settings</a>
<menu>
<menuitem><a>Test 1</a></menuitem>
<menuitem><a>Test 2</a></menuitem>
<menuitem><a>Test 3</a></menuitem>
<menuitem><a>Test 4</a></menuitem>
</menu>
</menuitem>
<menuitem><a>help</a></menuitem>
<menuitem id="demo2">
<a>more</a>
<menu>
<menuitem id="demo3">
<a>deeper</a>
<menu>
<menuitem><a>deep 1</a></menuitem>
<menuitem><a>deep 2</a></menuitem>
<menuitem><a>deep 3</a></menuitem>
</menu>
</menuitem>
<menuitem><a>test</a></menuitem>
</menu>
</menuitem>
</menu>
</menuitem>
<menuitem><a>no drop</a></menuitem>
</menu>
</nav>相关插件