jQuery CSS3实现数字滚动特效代码
稿源: 原创
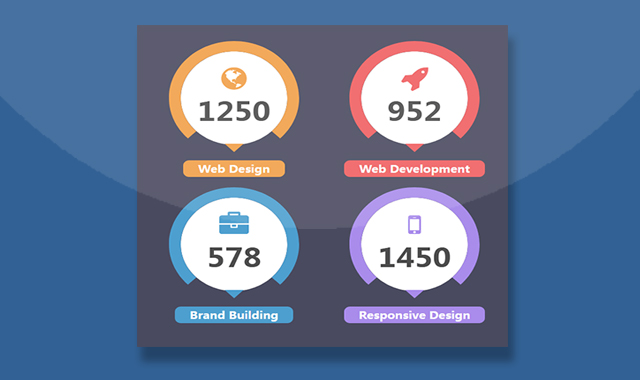
这是一款jQuery网页刷新数字滚动、计数器数量统计代码。最近在工作开发中需要用到一个数字滚动的效果,首先定位有个效果就好,滚动速度不需要严格的把控。
使用方法
需要用到的JS文件jquery-1.11.0.min.js
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.counter-value').each(function(){
$(this).prop('Counter',0).animate({
Counter: $(this).text()
},{
duration: 3500,
easing: 'swing',
step: function (now){
$(this).text(Math.ceil(now));
}
});
});
});
</script>Html结构
<div class="demo">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="counter">
<div class="counter-content">
<div class="counter-icon fa fa-globe"></div>
<span class="counter-value">1250</span>
</div>
<h3 class="title">Web Design</h3>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="counter red">
<div class="counter-content">
<div class="counter-icon fa fa-rocket"></div>
<span class="counter-value">952</span>
</div>
<h3 class="title">Web Development</h3>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="counter blue">
<div class="counter-content">
<div class="counter-icon fa fa-briefcase"></div>
<span class="counter-value">578</span>
</div>
<h3 class="title">Brand Building</h3>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="counter purple">
<div class="counter-content">
<div class="counter-icon fa fa-mobile"></div>
<span class="counter-value">1450</span>
</div>
<h3 class="title">Responsive Design</h3>
</div>
</div>
</div>
</div>
</div>相关插件