shadow.js制作图片彩色阴影特效的js插件
稿源: 原创
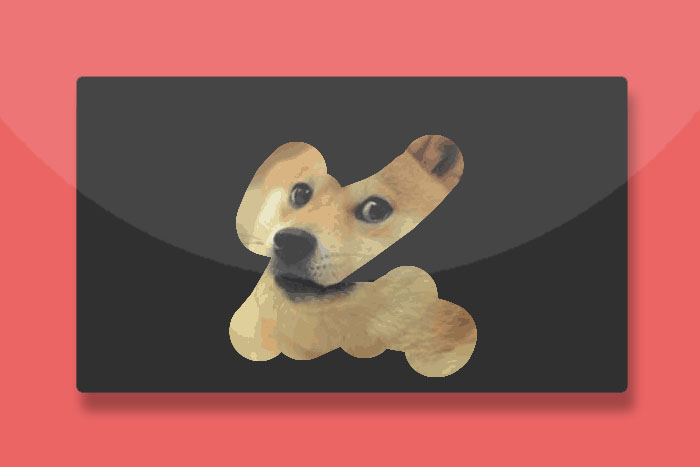
image-shadow.js是一款用于制作图片彩色阴影特效的js插件。它通过CSS3 filter过滤器来生成图片对应颜色的阴影效果。
注意,IE浏览器和Edge浏览器不支持该图片彩色阴影特效。

使用方法
在页面中引入image-shadow.js文件。
<script src="js/image-shadow.js"></script>
HTML结构
使用该图片彩色阴影特效的HTML结构:
<div class="container">
<div class="ishadow">
<img class="img" data-blur="20" src="imgs/1.jpg">
</div>
<div class="ishadow">
<img class="img" data-blur="20" src="imgs/2.jpg">
</div>
<div class="ishadow">
<img class="img" data-blur="20" src="imgs/3.jpg">
</div>
</div>CSS样式
插件会自动在页面头部添加下面的CSS代码。
/*--- Container that maintains image and shadow. ---*/
.container-img {
position: relative;
}
/*--- IMG takes the full size of container-img. ---*/
img {
max-width: 100%;
}
/*--- Setup the image shadow. ---*/
.img-shadow {
position: absolute;
background-position: center;
background-repeat: no-repeat;
background-size: 100%;
bottom: -10%;
left: 5%;
width: 90%;
height: 95%;
z-index: -1;
-webkit-filter: blur(20px);
filter: blur(20px);
}
/*--- Remove shadow for IE and Edge (does not support blur filter). ---*/
@supports (-ms-ime-align: auto) {
.img-shadow {
display: none;
}
}
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.img-shadow {
display: none;
}
}相关插件