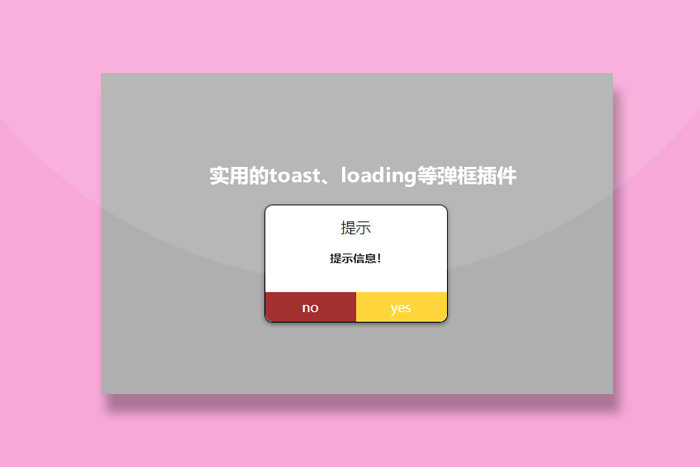
实用的toast、loading等弹框插件
稿源: 原创
这是一款基于jQuery的toast、loading、模态对话框、操作菜单仿微信小程序插件。
使用方法
在页面引入以下jquery.min.js、alert.js文件
<script src="js/jquery.min.js"></script> <script src="js/alert.js"></script>
<script>
$(".btn").on("click",function () {
showToast({
title:"成功的哟!",
icon:'success',
duration:3000,
mask:true,
success:function (res) {
console.warn(JSON.stringify(res))
}
});
/*setTimeout(function(){
hideToast()
},1000)*/
});
$(".btn1").on("click",function () {
showLoading({
title:"测试测试测试,测试测试测试,测试测试测试",
mask:true,
success:function (res) {
console.warn(JSON.stringify(res))
}
});
setTimeout(function(){
hideLoading()
},2000)
});
$(".btn2").on("click",function () {
showModal({
title:"提示",
content:"asdasda",
showCancel:true,
cancelText:'no',
cancelColor:"#ffffff",
confirmText:'yes',
confirmColor:'#ffffff',
success:function (res) {
if (res.confirm) {
console.warn("User clicking determination" + JSON.stringify(res));
} else {
console.warn("User clicking cancel" + JSON.stringify(res));
}
}
});
});
$(".btn3").on("click",function () {
showActionSheet({
itemList: ['A', 'B', 'C',],
itemColor:"#cccccc",
success: function(res) {
console.warn(JSON.stringify(res))
},
});
});
</script>相关插件