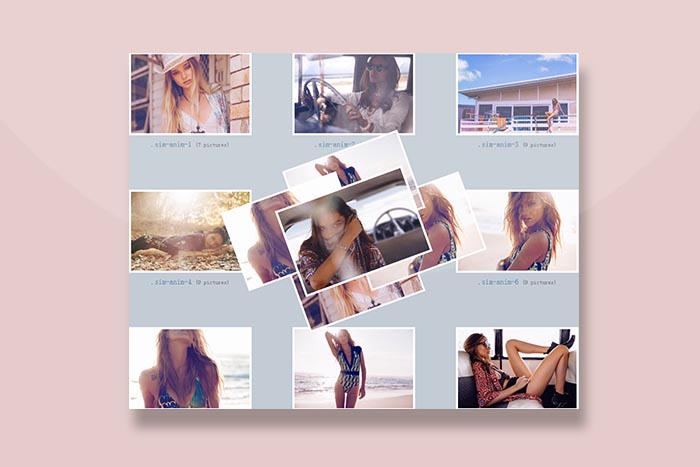
CSS3图片相册动画鼠标悬停图片打开相册图片动画特效
稿源: 互联网
一款CSS3鼠标悬停,图片相册,打开相册,相册动画,图片动画特效代码。
HTML结构
<div class="albums">
<div class="albums-inner">
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-1">
<img src="images/studio_0001.jpg" class="all studio"/>
<img src="images/studio_0002.jpg" class="all studio"/>
<img src="images/studio_0003.jpg" class="all studio"/>
<img src="images/studio_0004.jpg" class="all studio"/>
<img src="images/studio_0005.jpg" class="all studio"/>
<img src="images/studio_0006.jpg" class="all studio"/>
<img src="images/studio_0001.jpg" class="all studio"/>
</div>
<div class="albums-tab-text">.sim-anim-1 <span>(7 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-2">
<img src="images/studio_0001.jpg" class="all studio"/>
<img src="images/studio_0002.jpg" class="all studio"/>
<img src="images/studio_0003.jpg" class="all studio"/>
<img src="images/studio_0004.jpg" class="all studio"/>
<img src="images/studio_0010.jpg" class="all studio"/>
</div>
<div class="albums-tab-text">.sim-anim-2 <span>(5 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-3">
<img src="images/studio_0001.jpg" class="all studio"/>
<img src="images/studio_0002.jpg" class="all studio"/>
<img src="images/studio_0003.jpg" class="all studio"/>
<img src="images/studio_0004.jpg" class="all studio"/>
<img src="images/studio_0005.jpg" class="all studio"/>
<img src="images/studio_0006.jpg" class="all studio"/>
<img src="images/studio_0007.jpg" class="all studio"/>
<img src="images/studio_0008.jpg" class="all studio"/>
<img src="images/studio_0011.jpg" class="all studio"/>
</div>
<div class="albums-tab-text">.sim-anim-3 <span>(9 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-4">
<img src="images/studio_0001.jpg" class="all studio"/>
<img src="images/studio_0002.jpg" class="all studio"/>
<img src="images/studio_0003.jpg" class="all studio"/>
<img src="images/studio_0004.jpg" class="all studio"/>
<img src="images/studio_0005.jpg" class="all studio"/>
<img src="images/studio_0006.jpg" class="all studio"/>
<img src="images/studio_0007.jpg" class="all studio"/>
<img src="images/studio_0008.jpg" class="all studio"/>
<img src="images/studio_0009.jpg" class="all studio"/>
</div>
<div class="albums-tab-text">.sim-anim-4 <span>(9 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-5">
<img src="images/studio_0001.jpg" class="all studio"/>
<img src="images/studio_0002.jpg" class="all studio"/>
<img src="images/studio_0003.jpg" class="all studio"/>
<img src="images/studio_0004.jpg" class="all studio"/>
<img src="images/studio_0005.jpg" class="all studio"/>
</div>
<div class="albums-tab-text">.sim-anim-5 <span>(5 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-6">
<img src="images/studio_0001.jpg" class="all studio"/>
<img src="images/studio_0009.jpg" class="all studio"/>
<img src="images/studio_0003.jpg" class="all studio"/>
<img src="images/studio_0004.jpg" class="all studio"/>
<img src="images/studio_0005.jpg" class="all studio"/>
<img src="images/studio_0006.jpg" class="all studio"/>
<img src="images/studio_0007.jpg" class="all studio"/>
<img src="images/studio_0008.jpg" class="all studio"/>
<img src="images/studio_0002.jpg" class="all studio"/>
</div>
<div class="albums-tab-text">.sim-anim-6 <span>(9 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-7">
<img src="images/studio_0001.jpg" class="all studio"/>
<img src="images/studio_0002.jpg" class="all studio"/>
<img src="images/studio_0003.jpg" class="all studio"/>
<img src="images/studio_0004.jpg" class="all studio"/>
</div>
<div class="albums-tab-text">.sim-anim-7 <span>(4 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-8">
<img src="images/studio_0001.jpg" class="all studio"/>
<img src="images/studio_0002.jpg" class="all studio"/>
<img src="images/studio_0009.jpg" class="all studio"/>
<img src="images/studio_0004.jpg" class="all studio"/>
<img src="images/studio_0005.jpg" class="all studio"/>
<img src="images/studio_0006.jpg" class="all studio"/>
<img src="images/studio_0007.jpg" class="all studio"/>
<img src="images/studio_0008.jpg" class="all studio"/>
<img src="images/studio_0003.jpg" class="all studio"/>
</div>
<div class="albums-tab-text">.sim-anim-8 <span>(9 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-9">
<img src="images/studio_0001.jpg" class="all studio"/>
<img src="images/studio_0002.jpg" class="all studio"/>
<img src="images/studio_0003.jpg" class="all studio"/>
<img src="images/studio_0004.jpg" class="all studio"/>
<img src="images/studio_0005.jpg" class="all studio"/>
<img src="images/studio_0009.jpg" class="all studio"/>
<img src="images/studio_0007.jpg" class="all studio"/>
<img src="images/studio_0008.jpg" class="all studio"/>
<img src="images/studio_0006.jpg" class="all studio"/>
</div>
<div class="albums-tab-text">.sim-anim-9 <span>(9 pictures)</span></div>
</div>
</div>
</div>相关插件