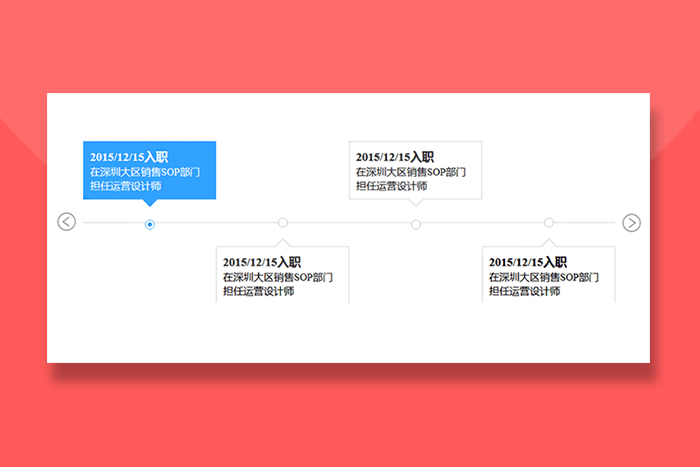
jQuery水平时间轴实现个人历程代码
稿源: 原创
一款jQuery简单的水平时间轴带左右按钮控制时间轴项目滑动效果,实现个人历程展示代码。
使用方法
引入每次切换的JS文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var timeLength = $('.time-box li').length,
timeliWidth = $('.time-box li').outerWidth();
var index = 0;
$('.time-box ul').width(timeLength * timeliWidth);
function slideOne(i) {
var scrollVal = i * timeliWidth; //每次切换的数量
$('.time-box').stop().animate({
scrollLeft: scrollVal
}, 300);
}
$('.right-btn').click(function() {
index = index >= (timeLength-4) ? 0 : index + 1;
slideOne(index);
})
$('.left-btn').click(function() {
index = index <= 0 ? (timeLength-4) : index - 1;
slideOne(index);
})
})
</script>相关插件