CSS3带小图标的手风琴下拉菜单
稿源: 互联网
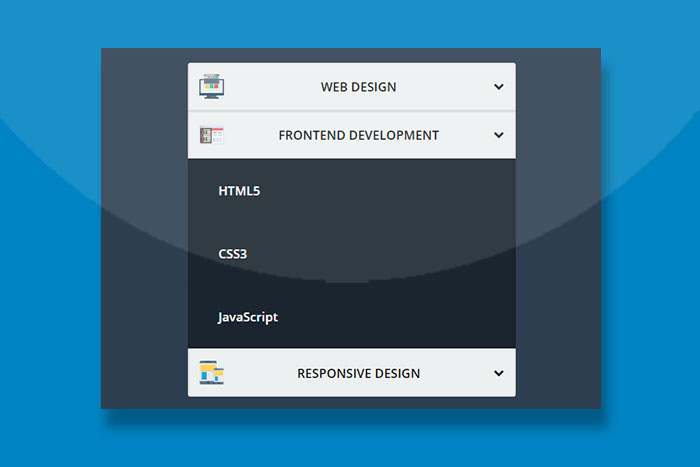
对于网页菜单来说,我们用得最多的虽然还是横向主菜单,但是在系统后台中,手风琴下拉菜单还是用得十分广泛的。今天给大家推荐一款基于CSS和JavaScript的手风琴菜单,同时这款菜单左侧也同样带有漂亮的小图标。
使用方法
加载需要用到的index.js、follow.js文件
<script src="js/index.js"></script> <script src="/follow.js" type="text/javascript"></script>
HTML结构
<h2 class="title">Menú Acordeon <span>by Pedro Muñoz</span></h2>
<div class="contenedor-acordeon" id="acordeon-content">
<div class="acordeon">
<div class="acordeon__head"><img class="acordeon__head--logo" src="https://image.flaticon.com/icons/svg/438/438981.svg" alt="web design"/>
<p class="acordeon__head--title">Web Design</p><span class="fa fa-chevron-down icon"></span>
</div>
<div class="acordeon__body">
<div class="acordeon__body__menu">
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li><a href="#">Web Layout</a></li>
</div>
</div>
</div>
<div class="acordeon">
<div class="acordeon__head"><img class="acordeon__head--logo" src="https://image.flaticon.com/icons/svg/186/186303.svg" alt="development"/>
<p class="acordeon__head--title">FrontEnd Development</p><span class="fa fa-chevron-down icon"></span>
</div>
<div class="acordeon__body">
<div class="acordeon__body__menu">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">JavaScript</a></li>
</div>
</div>
</div>
<div class="acordeon">
<div class="acordeon__head"><img class="acordeon__head--logo" src="https://image.flaticon.com/icons/svg/438/438949.svg" alt="responsive"/>
<p class="acordeon__head--title">Responsive Design</p><span class="fa fa-chevron-down icon"></span>
</div>
<div class="acordeon__body">
<div class="acordeon__body__menu">
<li><a href="#">Desktop</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">Tablets</a></li>
<li><a href="#">Other</a></li>
</div>
</div>
</div>
</div>相关插件