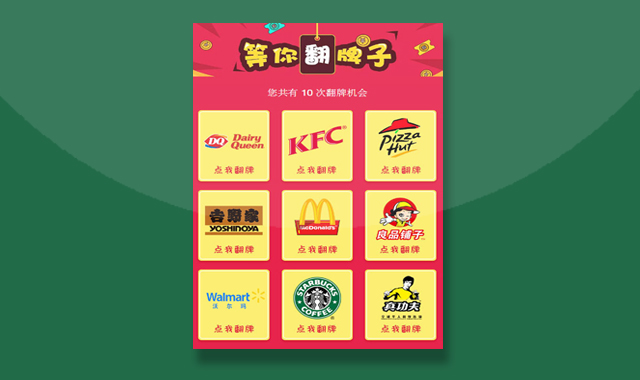
jQuery实现动画抽奖特效效果
稿源: 互联网
一款jQuery+css3的一个物品抽奖页面。
使用方法
在页面引入相关jquery.min.js文件
<script src="js/jquery.min.js"></script>
var tag = false;
$("#ZHX span").html("[龙珠]");
$("#menu li a").click( function () {
if(tag == false){
$('#menu li p').addClass('active').removeClass('choujdz');
$(this).siblings('p').addClass('choujdz').removeClass('active');
$('#menu li div').removeClass('canvau');
$(this).siblings('div').addClass('canvau');
$("#menu li").removeClass();
$('#xip').addClass('xip2').removeClass('xip');
tag = true;
}else {
}
});
// 重置
$("#zhz").click(function(){
$("#menu li p").addClass('active').removeClass('choujdz');
$("#menu li div").removeClass("canvau");
$("#ZHX span").html("[苹果手机]");
$('#xip').addClass('xip').removeClass('xip2');
tag = false;
});
// 洗牌(下一轮)
$("#xip").click(function(){
if(tag== true){
$('#menu li div').removeClass();
$('#menu li p').addClass('active').removeClass('choujdz').css("display","block");
$("#menu li").eq(0).addClass("eli_left");
$("#menu li").eq(1).addClass("eli_conter");
$("#menu li").eq(2).addClass("eli_right");
$('#xip').addClass('xip').removeClass('xip2');
$("#ZHX span").html("[老美女]");
tag = false;
}
});
相关插件