带搜索过滤功能的jQuery拉框插件
稿源: 原创
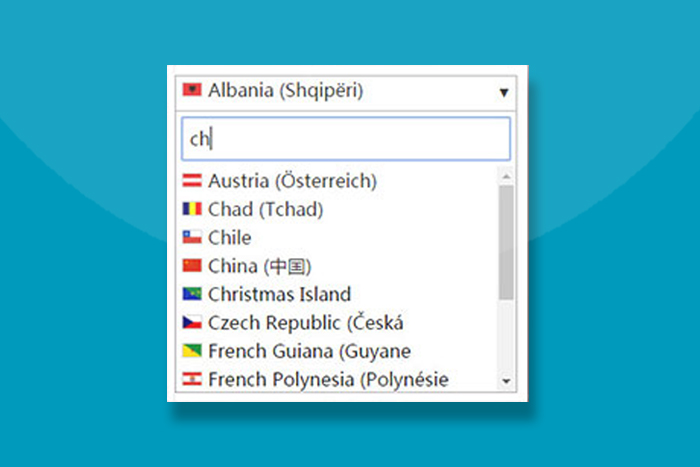
nicecountryinput.js是一款带搜索过滤功能的jQuery国家地区选择下拉框插件。 该下拉框插件通过简单的代码就可以实现所有国家和地区的选择下拉框,并且可以通过搜索框对国家地区名称进行搜索。
使用方法
在页面中引入jquery.min.js和niceCountryInput.js文件,以及niceCountryInput.css文件。
<script src="jquery.min.js"></script> <script src="niceCountryInput.js"></script> <link rel="stylesheet" href="css/niceCountryInput.css">
HTML结构
该带搜索过滤功能的jQuery国家地区选择下拉框的HTML结构如下:
<div id="testinput" style="width: 300px;" data-selectedcountry="US" data-showspecial="false"
data-showflags="true" data-i18nall="All selected" data-i18nnofilter="No selection"
data-i18nfilter="Filter" data-onchangecallback="onChangeCallback" />
</div>初始化插件
在页面DOM元素加完毕之后,可以通过下面的方法来初始化该插件。
function onChangeCallback(ctr){
console.log("The country was changed: " + ctr);
}
$(document).ready(function () {
new NiceCountryInput($("#testinput")).init();
});相关插件