jQuery仿新浪顶部导航下拉菜单代码
稿源: 原创
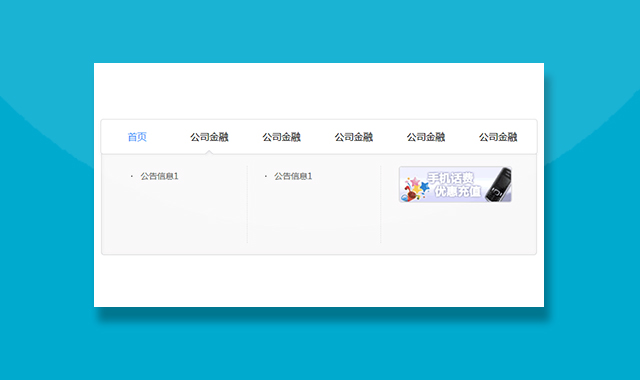
一款jQuery制作橙色的新浪顶部下拉菜单,鼠标悬停文字导航栏展开二级下拉菜单代码。
使用方法
在页面引入以下jquery.min.js、jquery.SuperSlide.2.1.1.js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
<script type="text/javascript">jQuery(".top-nav").slide({ type:"menu", titCell:"dd", targetCell:"ul", delayTime:0,defaultPlay:false,returnDefault:true });</script>HTML结构
<div class="top-nav">
<div class="top-nav-width clearfix">
<dl class="tnLeft">
<dd>
<h3><a href="#">设为首页</a></h3>
</dd>
<dd>
<h3><a href="#">我的菜单<i></i></a></h3>
<ul>
<li><a href="#">新闻</a></li>
<li><a href="#">电视视频</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">明星</a></li>
<li><a href="#">国内</a></li>
</ul>
</dd>
<dd>
<h3><a href="#">手机新浪网</a></h3>
</dd>
<dd>
<h3><a href="#">移动客户端<i></i></a></h3>
<ul>
<li><a href="#">新浪微博</a></li>
<li><a href="#">新浪新闻</a></li>
<li><a href="#">新浪体育</a></li>
<li><a href="#">新浪拍客</a></li>
<li><a href="#">天气通</a></li>
</ul>
</dd>
</dl>
<dl class="tnRight">
<dd class="welcome">
欢迎您,
<a href="#">站长天下</a>
<a href="#">退出</a>
</dd>
<dd>
<h3><a href="#">微博<i></i></a></h3>
<ul>
<li><a href="#">私信<span>1</span></a></li>
<li><a href="#">评论</a></li>
<li><a href="#">@我</a></li>
</ul>
</dd>
<dd>
<h3><a href="#">博客<i></i></a></h3>
<ul>
<li><a href="#">博客评论</a></li>
<li><a href="#">未读提醒</a></li>
</ul>
</dd>
<dd>
<h3><a href="#">邮箱<i></i></a></h3>
<ul>
<li><a href="#">免费邮箱</a></li>
<li><a href="#">VIP邮箱</a></li>
<li><a href="#">企业邮箱</a></li>
</ul>
</dd>
<dd>
<h3><a href="#">网站导航</a></h3>
</dd>
</dl>
</div>
</div>相关插件