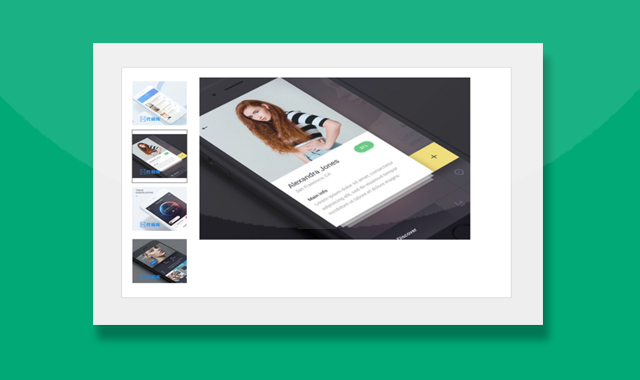
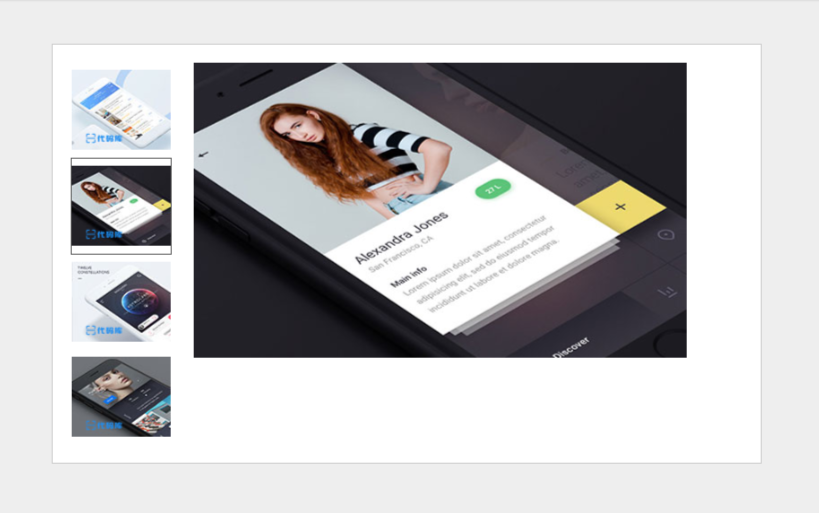
jQuery图片切换带有滑动效果幻灯片代码
稿源: 原创
这是一款jQuery图片切换点击小图控制大图切换是一款切换的时候带有滑动效果的幻灯片代码,使用简单方便,在页面插入需要用到的jq代码就可以了。
使用方法
在页面引入以下jquery.min.js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#gallery_output img").not(":first").hide();
$("#gallery a").click(function() {
$("#gallery a").removeClass('on');
$(this).addClass("on");
if ( $("#" + this.rel).is(":hidden") ) {
$("#gallery_output img").slideUp();
$("#" + this.rel).slideDown();
}
});
});
</script>Html结构
在页面引入以下html文件
<div id="content">
<div id="gallery">
<div id="gallery_nav">
<a class="on" rel="img1" href="javascript:;"><img src="img/iphone_1.jpg" /></a>
<a rel="img2" href="javascript:;"><img src="img/iphone_2.jpg" /></a>
<a rel="img3" href="javascript:;"><img src="img/iphone_3.jpg" /></a>
<a rel="img4" href="javascript:;"><img src="img/iphone_4.jpg" /></a>
</div>
<div id="gallery_output">
<img id="img1" src="img/iphone_1b.jpg" />
<img id="img2" src="img/iphone_2b.jpg" />
<img id="img3" src="img/iphone_3b.jpg" />
<img id="img4" src="img/iphone_4b.jpg" />
</div>
<div class="clear"></div>
</div>
</div>
相关插件