三面板布局js图片轮播特效代码
稿源: jQuery之家
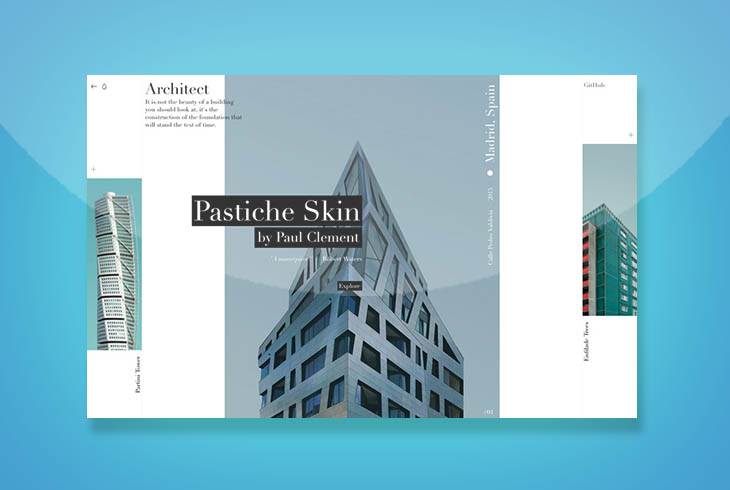
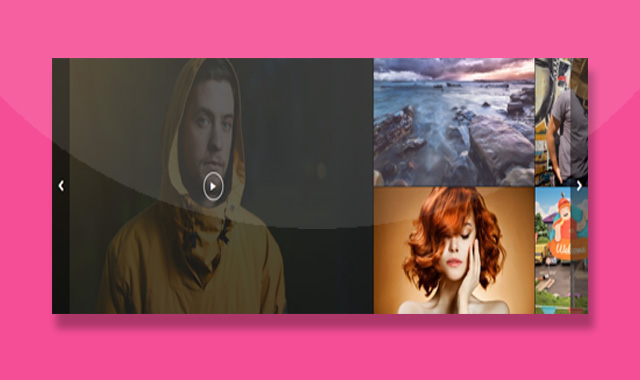
这是一款三面板布局js图片轮播特效。该特效中,轮播图片分为左中右三个面板,中间展示的的大图,两侧显示小图。当点击小图时,通过TweenMax制作动画,将它展示到中间。
由于该特效中使用了CSS变量,所以不是所以的浏览器都支持该特效。
另外,该特效中还带有鼠标hover时的图片放大效果。鼠标移动到“Explore”超链接上,图片就会稍稍的放大。
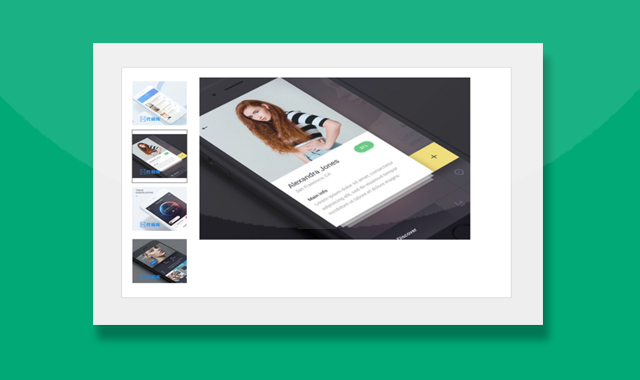
下面是该特效的一些屏幕截图效果。

相关插件