jQuery自适应banner图片滚动代码特效
稿源: 原创
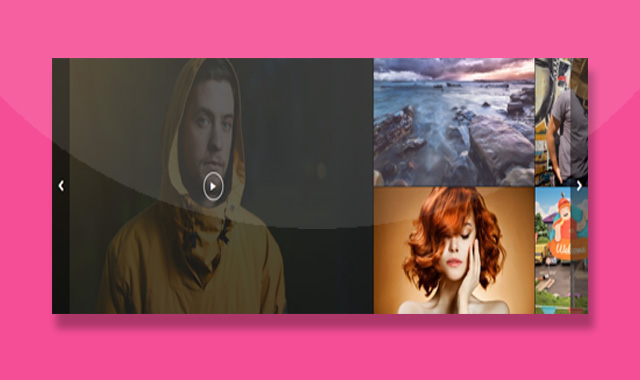
这是一款jQuery仿视频网站banner图片滚动,自适应屏幕大小带左右按钮控制图片滚动代码。
使用方法
在页面引入以下jquery.js、jquery.caroufredsel-6.2.1.min.js、template.js文件
<script type='text/javascript' src='js/jquery.caroufredsel-6.2.1.min.js'></script> <script type='text/javascript' src='js/template.js'></script> <script type='text/javascript' src='js/jquery.js'></script>
CSS样式
<link rel='stylesheet' id='bootstrap-css' href='css/bootstrap.min.css' type='text/css' media='all' /> <link rel='stylesheet' id='font-awesome-css' href='css/font-awesome.min.css' type='text/css' media='all' /> <link rel='stylesheet' id='style-css' href='css/style.css' type='text/css' media='all' />
相关插件