原生js按钮控制图片切换特效代码
稿源: 原创
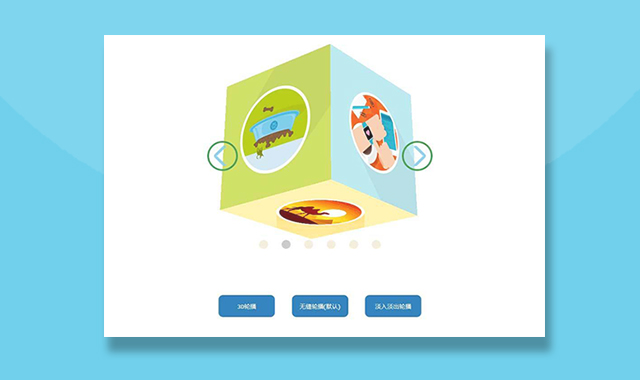
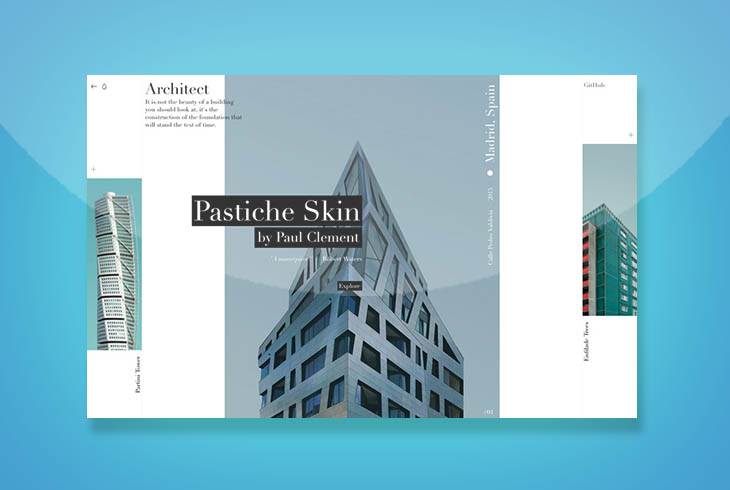
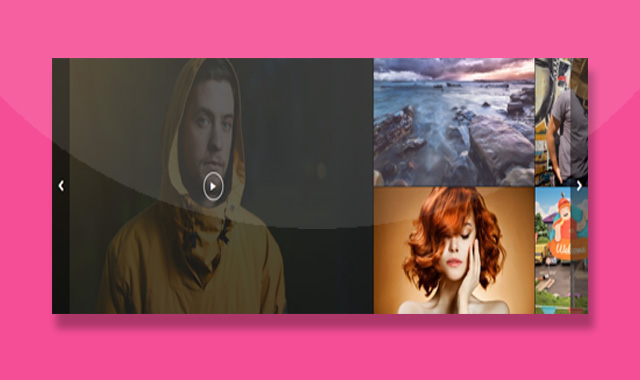
这是一款原生js基于css3属性制作三种图片切换效果,3D轮播、无缝轮播 、淡入淡出图片轮播任意切换代码。
使用方法
在页面引入以下HTML代码
<div class="banner">
<div class="banner-view1">
<ul class="banner-pic1">
<li class="pic0 pic11"></li>
<li class="pic0 pic22"></li>
<li class="pic0 pic33"></li>
<li class="pic0 pic44"></li>
<li class="pic0 pic55"></li>
<li class="pic0 pic66"></li>
</ul>
</div>
<span id="prev"></span>
<span id="next"></span>
<ul class="indicators">
<li class="indicator"></li>
<li class="indicator"></li>
<li class="indicator"></li>
<li class="indicator"></li>
<li class="indicator"></li>
<li class="indicator"></li>
</ul>
</div>
<div class="control">
<button id="btn1">3D轮播</bttton>
<button id="btn2">无缝轮播(默认)</bttton>
<button id="btn3">淡入淡出轮播</button>
</div>相关插件